Les nouveaux thèmes pour le kit de StarPass
Cher(ère) utilisateur de StarPass,
J’ai le plaisir de vous annoncer le lancement de trois nouveaux thèmes pour le kit de StarPass, en plus des thèmes existants (« default_blue » et « default_blue_small »). Vous pouvez les intégrer dès maintenant sur vos scripts avec le paramètre « theme ».
Chaque thème est décliné en deux versions : La version « normal » qui fait 630 x 480 pixels, et la version « small » qui fait 400 x 370 pixels.
Les thèmes disponibles sont :
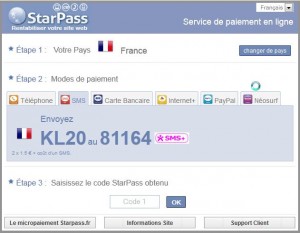
Soft Blue (« soft_blue » pour la version normale, « soft_blue_small » pour la petite version)
Dans votre page actuelle rajoutez le paramètre en rouge :
<script type=’text/javascript’
src=’https://script.starpass.fr/script.php?idd=[votrenuméro doc]&datas=[vos données]&theme=soft_blue‘>
</script>
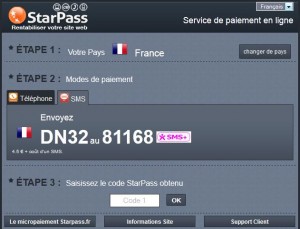
Dark Grey (« dark_grey » pour la version normale, « dark_grey_small » pour la petite version)
Dans votre page actuelle rajoutez le paramètre en rouge :
<script type=’text/javascript’
src=’https://script.starpass.fr/script.php?idd=[votrenuméro doc]&datas=[vos données]&theme=dark_grey‘>
</script>
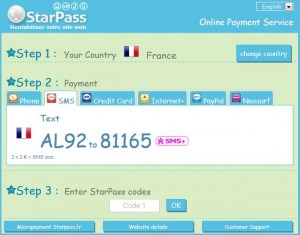
Funny Blue (« funny_blue » pour la version normale, « funny_blue_small » pour la petite version)
Dans votre page actuelle rajoutez le paramètre en rouge :
<script type=’text/javascript’
src=’https://script.starpass.fr/script.php?idd=[votrenuméro doc]&datas=[vos données]&theme=funny_blue‘>
</script>



Au top ! Merci starpass !
MERCII !!
Longtemps qu’on attendez ça 🙂
Qu’il es beau le thème GREY !
tes partout toi =)
Ils sont top mais il serait bien mieux qu’on puisse les modifier a partir de votre site a l’aide d’un simple clique a coté de nos documents….
Parce que la merci mais si j’ai 115 documents je vais pas m’amuser a modifier 115 pages html
Nous travaillons dessus actuellement. Nous aurons une solution très bientôt.
Bonjour
Je n’ai pas très bien compris pour l’installation..
[vos données] on dois mettre quoi.. merci
Vous pouvez mettre ce que vous voulez pour personnaliser vos scripts. Ce champ n’est pas obligatoire et , c’est à vous de décider si vous voulez y mettre quelque chose.
Génial!
Vous êtes les meilleurs, continuez comme ça ! =)
Merci bien les meilleurs
super , c’est du travail trés propre merci !
Bonsoir,
C’est du bon boulot merci à l’exception d’un (possible) problème concernant le thème blue et la disposition de la fenêtre « neosurf » qui ne s’aligne pas correctement.
merci
Il ne manque plus qu’une variable pour masquer l’étape 3 (champs de code) Comme vos concurrent, ce qui est extrêmement dommage, vous n’avez que des solutions alternatives qui sont sans aucun design…
je dois avouer que je suis très dessus uniquement sur ce point.
Ne vous inquiétez pas. Nous sommes en train de travailler dessus.
Merci 🙂 Car à part ce point vous êtes au top !
Franchement Merci pour les nouveau styles.
Je les Adores 😀
J’adore surtout le style funny_blue
j’ai une question dans se script :
la « [vos données] » il faut mettre quoi car moi c’est vide
Vous pouvez mettre ce que vous voulez pour personnaliser vos scripts. Ce champ n’est pas obligatoire et ,c’est à vous de décider si vous voulez y mettre quelque chose.
Vraiment cool, vous vous améliorez de jour en jour. Continuez ainsi.
En revanche j’aimerais revenir à un point que je ne comprends pas. Que peut on mettre dans :
datas=[vos données]
du PHP ?
Vous pouvez mettre ce que vous voulez pour personnaliser vos scripts. Ce champ n’est pas obligatoire et , c’est à vous de décider si vous voulez y mettre quelque chose .
Il y a un problème avec le thème funny blue : l’onglet neo surf passe la ligne en dessous ce qui gâche le thème , dommage .
Merci de votre message. Nous sommes en train de régler ce problème.
Bonjour,
Merci pour ces nouveaux thèmes qu’on attendait depuis des années.
En revanche il y a un très gros problème avec le script smal et le navigateur internet explorer : la fenetre (pop-up) ne s’ouvre pas pour les paiement cb, paypal, internet, neosurf!!
Pouvez-vous régler ce problème très rapidement car je perd énormément de gains et ce problème n’est pas recent?
Merci de votre commentaire. Nous sommes en train de travailler dessus.
Ping : Quatre nouveaux thèmes pour le kit de StarPass
A quand une API afin d’adapter le formulaire de codes à notre design ? Car aucun ne correspond a mon thème, et ruine l’ambiance de ceux-ci =/
Nous sommes à l’étude!
Ne marche pas avec moi, il ne s’affiche pas.
Merci de me contacté comment je mes starpass dans Jeton . php
j’arrive pas à mettre le script ^^?
pour une aide technique vous concernant, merci de passer pas le support par e-mail
Bonjour,
Le thème dark_grey est vraiment pas mal du tout, ce serait bien dans l’avenir de pouvoir personnaliser à 100% nos thèmes pour une meilleur intégration sur nos sites, d’ailleurs vous devriez organiser un concours un de ces quatre sur la réalisation de thème, moi je suis partant ^^
Bonne continuation,
Bonjour!
Nous vous remercions de votre suggestion. C’est pas mal comme idée. Nous allons la communiquer à notre équipe technique 🙂
Commenton fait pour changer le thème via le site ‘Starpass.fr’ ??
Que voulez-vous dire par changer le thème?